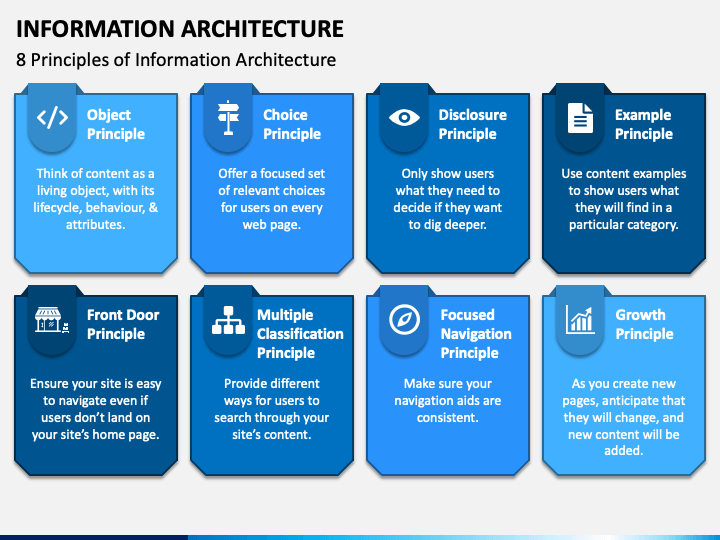
The eight principles of Information Architecture
When creating the information architecture, or IA, for a digital product, there are several factors that need to be considered. Great writers assert that information architecture is what lends meaning to the content and structural elements that make anything usable. AI combines organization, navigation, and taxonomy with the goal of helping users comprehend content more quickly.
In order to assist designers in making the best choices possible while developing their build strategies, Dan Brown, a leader in the area for more than 20 years, lay out and created eight (8) principles.
- Objects
According to this theory, content should be viewed as a living being with a lifecycle, traits, and behaviors. - Choices
In fact, having too many alternatives can be worse than having too few since they can cause consumers to get overwhelmed and even paralyzed with uncertainty. Less can be more. Limit the number of options as much as possible. - Disclosure
Just display the information visitors require to decide whether or not to continue. Once they understand the nature of the option, they can decide whether to take it or not.
- Exemplars
When summarizing the categories’ content, provide examples. In this situation, images can be particularly helpful and evocative. - Front Doors
Assume that at least 50% of visitors will access the site through a location other than the home page. Try to make your site accessible from anywhere users land by giving visitors who land on other pages the ability to examine helpful information and navigational aids from wherever they come on board.
- Multiple Classifications
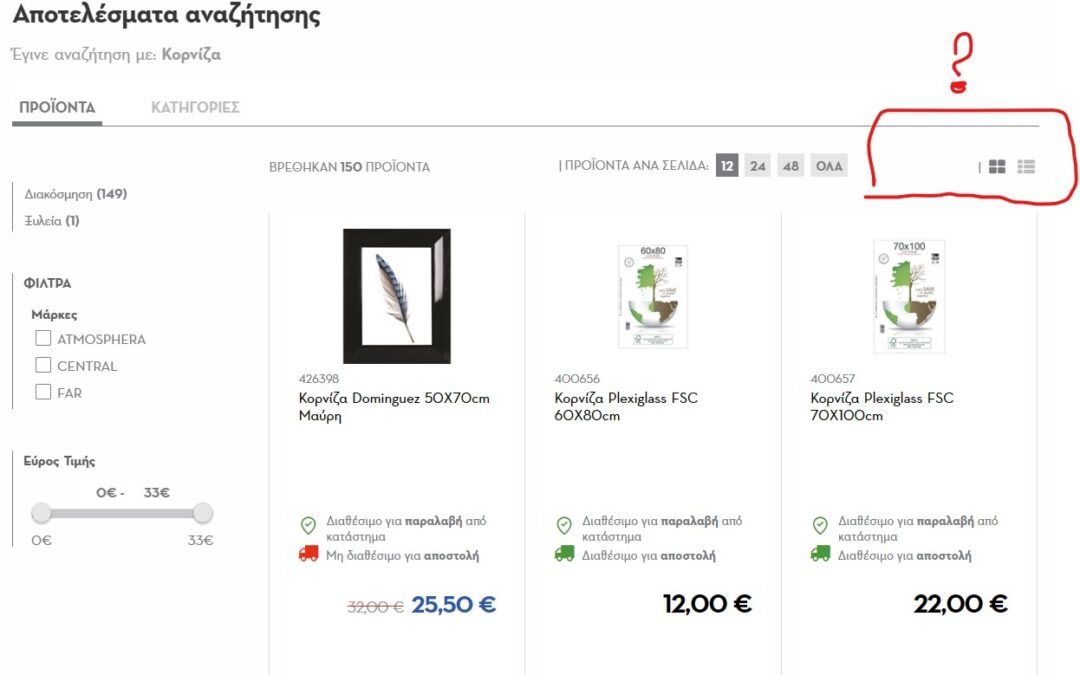
Give users a variety of options to search your website’s content. Although there are two methods to accomplish this—using search and top-level menus—some users may prefer to explore or move through the hierarchy, so make sure your information architecture accommodates their demands. - Focused Navigation
Never mix different navigational aids; keep them all the same and straightforward. Make sure your menus are related to the same topics; mixing subjects will confuse users. - Growth
Your site needs to be scalable because the content you start with will only make up a small portion of the content you eventually gather. Assume that the website’s content will expand. Verify the website’s scalability.
Imagine the following scenario: You spend some time on a website looking for the data you require. You repeatedly click links, one after another… However, your search turns up nothing useful. Whether you’re a designer or the owner of a product, you don’t want your website to be a confusing maze.
To prevent this, information architecture is helpful.